It is already official, but now we have a date! May 2024 has been announced as the time Google will be rolling out page experience to Google Search. Google has given us 6 months warning, that should be enough time to make changes and take user experience seriously.
Unlike other algorithm updates, Google was generous enough to give us 6 months notice, and preparation as to what to expect in May of 2024 with regards to the new algorithm change for page experience, and this gives you enough time to update our websites to meet the new standard.

Well, as we all anticipate the release of the new algorithm by Google in May of 2024, some of us might not understand what the update wrapped around page experience is all about. So, if this is you, then this post is for you. In this post, we will break down and explain everything you need to know about the new ranking factors, which focuses on, page experience and how you can tweak and update your website to rank better than your competitors.
In this post, we will take a look at:
- What Page Experience Is
- Why Google Cares About Page Experience
- How You Can Improve Your Page Experience
- Page Experience and SEO
- How we can help you improve your page experience
So, if this sounds like what you’re searching for, then let’s dive right into it:
What Is Page Experience?
In simple terms, page experience has to do with the usability of your website. This is a measure of how people perceive and interact with your website.– Google wants to determine whether the user had a good time visiting your site, or whether they had a bad time ( the quality of the experience).
Over the past years, Google determined page experience using the following metrics:
- Mobile-friendliness
- HTTPS
- Safe Browsing Penalty
- Intrusive Interstitials Penalty
So, what’s new now?
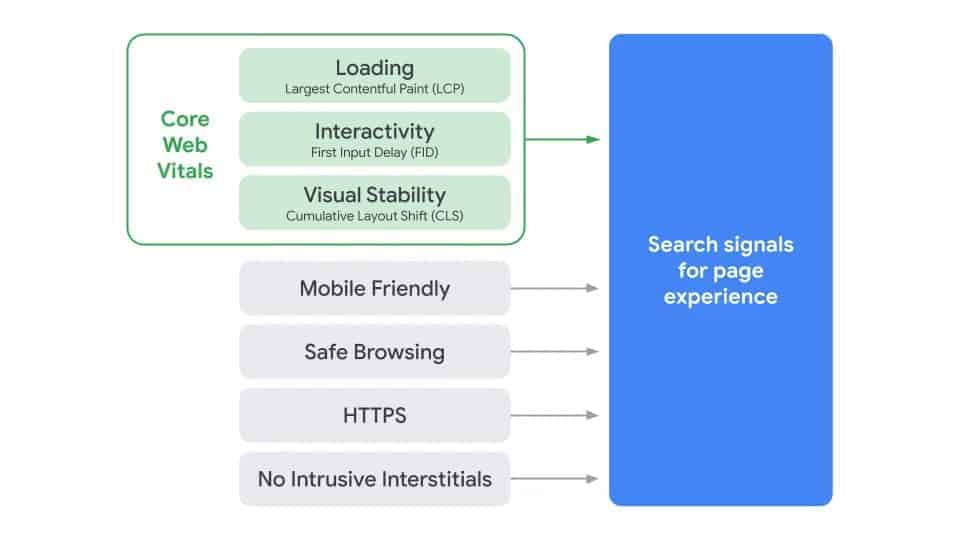
Now Google is looking to consider page experience as a core ranking factor, and they will be doing this by measuring the “Core Web Vitals” of your website. Google uses three factors to determine the core web vital of your website. These are:
- Largest Content Paint ( LCP): This is a metric Google uses to measure the loading time of your website. Google will determine the LCP of your website by measuring the load performance of the largest or the core content of your website. Google requires that your site’s LCP should be at least 2.5 seconds. Any time longer than 2.5 seconds is considered to be poor.
- First Input Delay (FID): This is a metric Google uses to measure the interactivity of your website. This has to do with how well and fast people engage with your page ( how easy things are to find on your webpage and how clickable links are on your webpages). For a good FID, your pages should have at least an FID of less than 100ms.
- Cumulative Layout Shift(CLS): This metric will be used by Google to measure your website’s visual stability. For a good page experience, Google requires that you have a CLS of at least 0.1 seconds. Google wants to make sure that when people click on a link on your page, it doesn’t move around causing the person to click on something else. The problem of instability is most common on most e-commerce sites, where the user cannot click on the “no” button when they decide not to purchase a product, but once they click ” yes, place order” the page loads.
David McSweeney goes into further detail about the most common issues leading to poor CWV performance and how to fix them in this guide.
What Else Do I Need To Know?
Besides Google using core web vitals as the key metric for page experience, Google also made a few changes with regards to AMP.
Change in AMP( Accelerated Mobile Pages):
Now, Google will consider page experience as a ranking factor in the Top Stories feature in mobile search, preferable to AMP. This means that once the update is live, you wouldn’t have to meet the AMP requirements to rank on the Top Stories page. For those of you who used AMP requirements to rank on the Top Stories page before the update, you do not need to panic as Google will still support AMP, and also link to AMP pages. However, once the update is live, you do not need to meet those requirements in order to feature on the Top Stories page.
NOTE: This doesn’t mean Google is getting rid of the old page experience ranking factors. You have to ensure that you have a combination of the old page experience ranking factors together with the core web vitals to make sure that your website has the perfect page experience for the user.
Tools For Rating Your Website:
Luckily for us, Google has suggested some tools we can use to rate the Page Experience of our website. These include:
- Google Core Vital Report (Search Console): This free tool from Google is geared towards helping you understand how well your website will or is performing on the Google SERP, and also provide you with ways you can improve your ranking on the SERP.
- Chrome User Experience Report: This tool provides you with aggregate data from various real-user performances published as a queryable dataset.
- PageSpeed Insight: This free tool offers you free insightful data on how your page performs on both desktop and mobile devices and provides you with possible suggestions on how you can improve the performance of your webpage should it be necessary.
Why Does Google Care About Page Experience?
Google cares about page experience because they want people to be happy when they visit your site, and also accomplish the purpose with which they clicked your link from the SERP. Google is the world’s information hub, therefore, they want to make sure that people who visit websites get easy access to whatever information they are looking for while enjoying the process.
A bad experience makes it difficult for people to find the information they need on a page this could drive people away from your page. And if visitors aren’t getting what they came for and having a bad experience, why then should Google rank you?
How Can You Improve Your Page Experience?
To fully optimize your website for the Page Experience update, you have to do the following:
1. Improve Your Speed
You can do this by simply visiting Google PageSpeed Insights and then entering the URL you want to search for, and then click on “Analyze”. You should see the overall page speed score of your website, out of 100. So, the higher the score, the better speed your page has. It will rate your site, using all the three metrics Google will focus on when page experience goes live, and provide you with actionable steps to improve your site.
2. Check For Broken Links
One way to check for broken links is to utilize the SEO analyzer by Neil Patel. By entering your website’s URL in the search box provided when you visit the site, you will be provided with:
- An on-page SEO score
- Your monthly organic traffic
- The organic keywords used on your site
- The number of backlinks.
This tool crawls all the pages on your websites and then tells you the various issues you have and then how to fix them.
3.Test Your Web Design Across Various Devices
This is pretty simple if you have Google Chrome. You want to basically right-click on any free space on your website. When the drop-down menu appears, you want to click on the “Inspect” or you can use the keyboard shortcut Ctrl+Shift+I. Once the “inspect” page is displayed, you want to use the keyboard shortcut Ctrl+Shift+M, or locating the ” Toggle device toolbar”.
Once you do the above, you want to head to where it says ” Responsive”– this can be found just above the webpage you want to analyse. Click on “Responsive” and then a drop-down menu appears, and then you can select the device type– this includes iPads, iPhones, Motorola devices, etc– you want. Selecting a specific device type will show you how your website will be displayed on that device.
If you realize the design of your website across the various devices isn’t what you expect, make sure to contact us to assist you.
4. Look At What Your Competitors Are Doing
This is a no-brainer– you simply want to visit the website of your competitors (the best ones), take your time, and then go through their website to see what exactly they are doing. This includes taking a look at the various layouts of their webpages, the quality of their images, what they offer their customers and any other features you think your website might be lacking. You want to take a look at the website of two to three competitors, and they integrate the features that make them great into your website.
Do You Still Find Page Experience Confusing?
If you find the reports and insights given to you by the various tools we suggested above confusing, do not worry, we are here to help. At PurpleCow Digital Marketing are here to save you from all the hassle and technical details that come with optimizing your page experience.
At PurpleCow Digital Marketing, we have a team of professional SEO experts, and digital marketing professionals, whose motive is to make our clients happy. We are here to ensure that every webpage on your website is well-optimized for the upcoming change. So, why don’t you contact us, and we will be glad to help!
Google Page Experience FAQ’s
What is page experience?
Page experience is a set of signals that Google uses to measure the user experience of a web page. Basically, Google wants to present high quality, fast loading, mobile friendly, secure websites and content to their audience. If you keep these things in mind with your website, you’ll have nothing to worry about. However if your website provides a poor mobile user experience, now is the time to make the improvements. Ensuring your core web vitals are optimised will mean you will be on track for the 2021 update.
Will page experience affect SEO in 2021?
Yes! Google has given us the heads up. It is advised to take Google’s announcement seriously and ensure your site is compliant by May 2021 or you may bee a bit hit in your SEO rankings.
What are the signals for page experience?
The signals for page experience include, core web vitals, mobile friendliness, safe-browsing, HTTPS-security and intrusive interstitial guidelines.